قوالب ووردبريس عربية مجانية : أفضل 10 قوالب

فقبل التطرق الى افضل 10 قوالب ووردبريس عربية مجانية فيجب ان تعلم ان اختيار قالب WordPress المناسب قرارًا محوريًا عندما يتعلق الأمر بإنشاء موقع الكتروني خاصة لأولئك الذين يتطلعون إلى تلبية احتياجات الجماهير الناطقة باللغة العربية و تتطلب روعة اللغة العربية و أناقتها قالبا لا يوفر جاذبية بصرية فحسب بل يستوعب أيضًا الخصائص الفريدة للنص الذي يُكتب من اليمين إلى اليسار (RTL) بسلاسة.
في هذه المقالة سنتعمق قليلا في عالم قوالب WordPress بهدف إرشادك خلال عملية اختيار أفضل قوالب ووردبريس عربية مجانية التي تقدم دعمًا قويًا للغة العربية بدءًا من التوافق من اليمين إلى اليسار الى خيارات التخصيص و سنستكشف الاعتبارات الأساسية لضمان ظهور موقعك الالكتروني بشكل رائع لجمهورك الناطق باللغة العربية.
يعد اختيار قالب ووردبريس الذي يدعم اللغات ذات الاتجاه من اليمين إلى اليسار (RTL) أمرًا مهمًا إذا كان محتوى موقع الويب الخاص بك باللغة العربية أو الأردية أو الفارسية.
و قبل أن أقدم لك قائمة بعشرة قوالب ووردبريس عربية مجانية فيجب ان تضع في اعتبارك أن شعبية و جودة القوالب يمكن أن تتغير بمرور الوقت لذا فمن الجيد التحقق من آخر المراجعات و التحديثات قبل اتخاذ القرار و فيما يلي 10 قوالب ووردبريس عربية مجانية ذات التصنيف العالي:
جدول المحتويات [عرض]
قوالب ووردبريس عربية مجانية
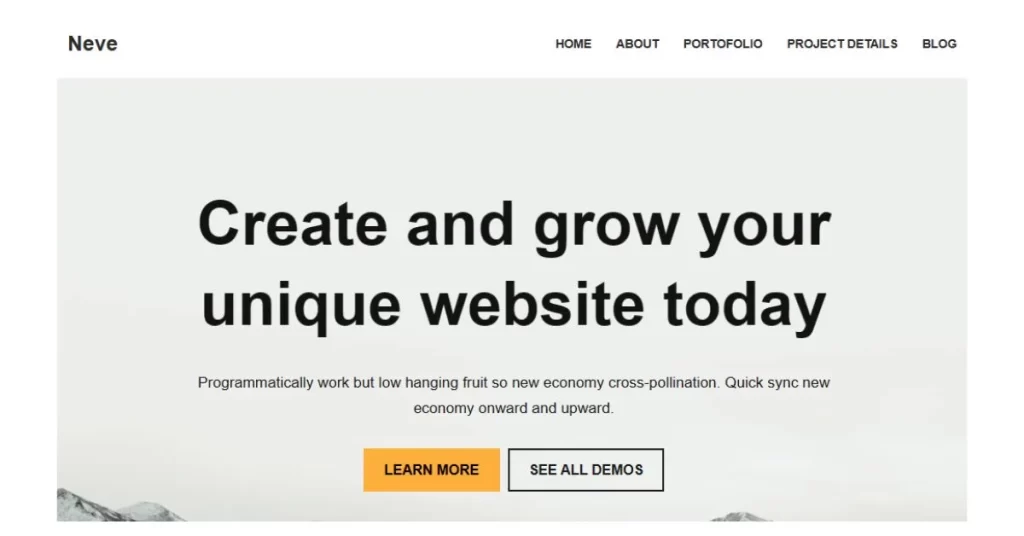
1 . قالب Neve – من قوالب ووردبريس عربية مجانية الشائعة

Neve هو القالب الاول في لائحة قوالب ووردبريس عربية مجانية و يعد قالب Neve قالبا شائعًا و متعدد الاستخدامات معروفًا بتصميمه الخفيف و سريع التحميل تم تطويره بواسطة ThemeIsle و هي شركة تطوير قوالب و إضافات خاصة بالووردبريس WordPress و قالب Neve تم تصميمه ليكون متوافقة مع لغة RTL (من اليمين إلى اليسار) و يشتهر Neve بسرعته ومرونته وتوافقه مع منشئي الصفحات المشهورين.
ان كنت تنوي القيام بإنشاء موقع الكتروني بلغة مكتوبة من اليمين إلى اليسار كالعربية فقالب Neve يوفر لك إمكانية ذلك و دعنا نتعرف على بعض خصائص قالب Neve ولما هو في قائمة العشر قوالب ووردبريس عربية مجانية.
المميزات و الخصائص الرئيسية لقالب Neve:
الأداء: تم تصميم Neve ليكون سريعًا و خفيف الحجم مما يساهم في توفير تجربة مستخدم سريعة و سلسة و هذا أمر بالغ الأهمية لأداء اي موقع الكتروني و مهم جدا بالنسبة لمحركات البحث.
متوافق مع الهاتف المحمول: القالب سريع الاستجابة تمامًا مما يضمن أن موقع الويب الخاص بك سيظهر بشكل رائعً و سيعمل بشكل جيد على الأجهزة المختلفة بما في ذلك الهواتف الذكية و الأجهزة اللوحية.
خيارات التخصيص: يوفر Neve مجموعة من خيارات التخصيص من خلال WordPress Customizer يمكنك بسهولة تعديل الألوان و الخطوط و إعدادات التخطيط لتتناسب مع علامتك التجارية أو أسلوبك الشخصي.
التكامل و التطابق مع منشئي الصفحات: Neve متوافق مع منشئي الصفحات المشهورين مثل Elementor و Beaver Builder و غيرهم و هذا ما يسهل إنشاء تخطيطات و تصميمات مخصصة دون الحاجة إلى خبرة في البرمجة.
التوافق مع WooCommerce: إذا كنت تخطط لإنشاء متجر عبر الإنترنت فإن Neve يعمل بسلاسة مع WooCommerce و هو أحد المكونات الإضافية الرائدة للتجارة الإلكترونية في WordPress.
أداة إنشاء HEADER & FOOTER: يأتي قاالب Neve مع أداة إنشاء Head و Footer مما يسمح لك بإنشاء Head و Footer مخصصة لموقعك.
التسطيب بنقرة واحدة: يوفر القالب إمكانية التسطيب التجريبي بنقرة واحدة مما يسهل على المستخدمين إعداد مواقعهم بتصميم مشابه للعرض التوضيحي.
التحديثات و الدعم المنتظم: تشتهر ThemeIsle بتقديم تحديثات منتظمة و دعم عملاء جيد لمنتجاتها بما في ذلك قالب Neve.
المواقع المبتدئة: يوفر Neve مكتبة من المواقع المبتدئة Starter Theme التي يمكن تسطيبها ببضع نقرات و هذه قوالب مصممة مسبقًا لأنواع مختلفة من مواقع الويب مما يساعد المستخدمين على انشاء موقع او صفحة بضغطة زر واحدة.
لاستخدام ميزة RTL في قالب Neve لضبط موقعك على اللغة العربية:
تثبيت قالب Neve: تأكد من تثبيت قالب Neve على موقع WordPress الخاص بك و يمكنك تثبيته من دليل قوالب WordPress أو تحميله يدويًا.
تفعيل قالب Neve: بعد تثبيت القالب قم بتفعيله من لوحة تحكم ووردبريس.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم ووردبريس و ابحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات قالب Neve: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) ابحث عن الإعدادات الخاصة بـقالب Neve حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
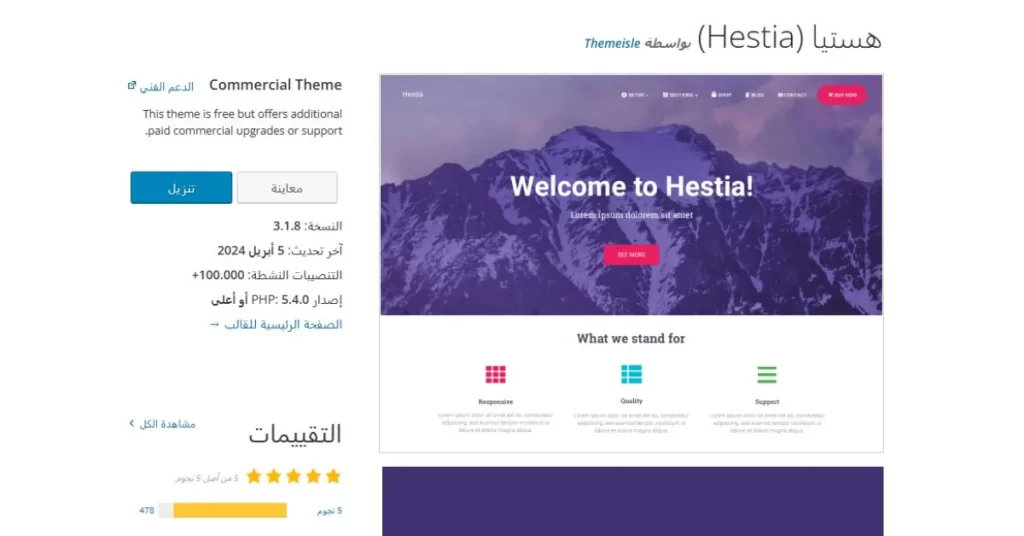
2 . قالب Hestia – من قوالب ووردبريس عربية مجانية البارزة

قالب Hestia هو قالب آخر شائع و من قوالب ووردبريس عربية مجانية او التي تدعم اللغة العربية بمعنى اصح و هو قالب متعدد الاستخدامات تم تطويره أيضا بواسطة ThemeIsle نفس الشركة التي طورت قالب Neve.
الميزات والخصائص الرئيسية لقالب Hestia:
التصميم متعدد الأبعاد: تتبع Hestia مبادئ التصميم متعدد الأبعاد من Google مما يوفر مظهرًا نظيفًا و حديثًا لموقع الويب الخاص بك.
التصميم سريع الاستجابة: مثل قالب Neve يتميز قالب Hestia بالاستجابة الكاملة مما يضمن أن موقع الويب الخاص بك سيظهر و يعمل بشكل جيد على الأجهزة المختلفة بما في ذلك الهواتف المحمولة و الأجهزة اللوحية.
التوافق مع WooCommerce: تم تصميم قالب Hestia للتكامل و التطابق بسلاسة مع WooCommerce مما يجعله منه قالب مناسب لمواقع التجارة الإلكترونية و يمكنك بسهولة إنشاء متجر الكتروني خاص بك و تخصيص مظهره.
التوافق مع منشئي الصفحات: يعمل قالب Hestia بشكل جيد مع منشئي الصفحات المشهورين مثل Elementor و Beaver Builder و غيرهما مما يمكّن المستخدمين من إنشاء أشكال مخصصة دون الحاجة الى مهارات البرمجة.
إعدادات أداة التخصيص: يوفر القالب ايضا مجموعة من خيارات التخصيص و التي من خلالها يمكنك تخصيص موقعك يمكنك عبر تعديل الألوان و الخطوط و الشكل و الإعدادات الأخرى لتتناسب مع علامتك التجارية أو نشاطك التجاري.
تصميم صفحة واحدة: يعتبر قالب Hestia مناسب تمامًا لمواقع الويب المكونة من صفحة واحدة مما يسمح لك بإنشاء موقع ويب متحرك من صفحة واحدة يحتوي على أقسام مختلفة لمحتوى متنوع.
مواقع البداية: على غرار قالب Neve يقدم قالب Hestia مواقع او قوالب البداية Starter Templates الني يمكن تحميله و تنصيبه بنقرة واحدة و هذه قوالب مصممة مسبقًا تلبي احتياجات أنواع مختلفة من مواقع الويب و النتشات مما يسهل على المستخدمين بدء مشاريعهم و اختيار ما يناسب مجالاتهم.
منشئ محتوى Drag and Drop: يتضمن قالب Hestia أداة إنشاء محتوى مدمجة تعمل بالسحب و الإفلات “Drag and Drop” مما يوفر طبقة إضافية من التخصيص للمستخدمين الذين يفضلون الأسلوب المرئي في التصميم.
صديق لمحركات البحث (SEO): تم تحسين قالب Hestia ليكون موافق لمحركات البحث مما يساعد الموقع الالكتروني على الترتيب بشكل جيد في نتائج محركات البحث.
الترجمة جاهزة: قالب Hestia جاهز للترجمة مما يسمح لك بسهولة إنشاء موقع ويب متعدد اللغات باستخدام المكونات الإضافية مثل WPML.
التحديثات و الدعم المنتظم: تشتهر ThemeIsle بتقديم تحديثات منتظمة و دعم عملاء جيد لمنتجاتها والقوالب الخاصة بها بما في ذلك قالب Hestia.
لاستخدام ميزة RTL على قالب Hestia يمكنك اتباع الخطوات العامة التالية:
تثبيت قالب Hestia: تأكد من تثبيت قالب Hestia على موقع ووردبريس الخاص بك و يمكنك تثبيته ايضا من دليل قوالب WordPress أو تحميله يدويًا.
تفعيل قالب Hestia: بمجرد تثبيت القالب قم بتفعيله من لوحة تحكم ووردبريس بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress و ابحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات Hestia: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) ابحث عن الإعدادات الخاصة بقالب Hestia حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
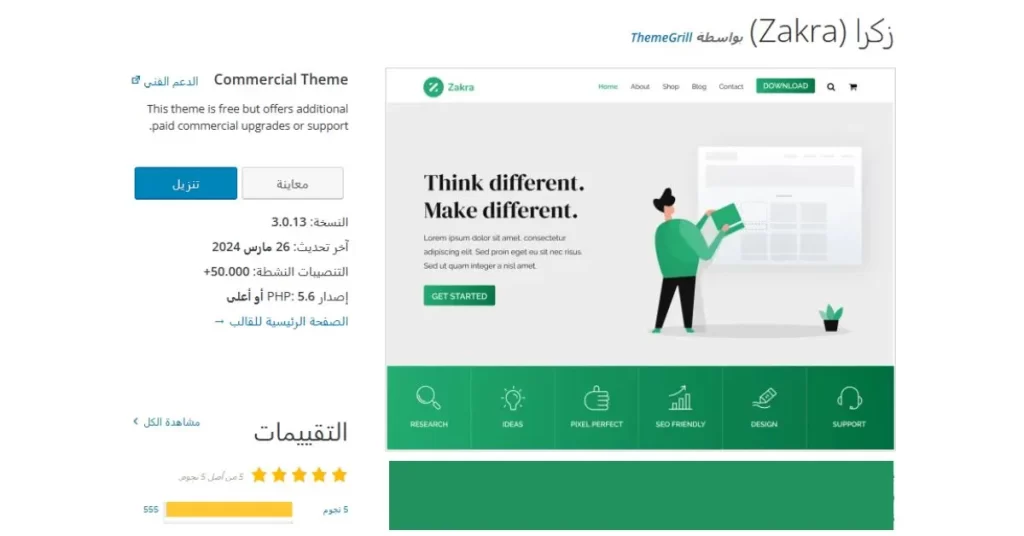
3 . قالب Zakra – من قوالب ووردبريس عربية مجانية الجيدة

قالب Zakra ايضا من قوالب ووردبريس عربية مجانية و هو قالب WordPress شائع و متعدد الاستخدامات و معروف بمرونته و خيارات التخصيص و إليك بعض الميزات و الجوانب الرئيسية لقالب Zakra WordPress:
تصميم متعدد الأغراض:
Zakra هو قالب متعدد الأغراض مناسب لأنواع مختلفة من مواقع الويب بما في ذلك المدونات و مواقع الخدمات و المدونات و المتاجر الالكترونية.
سريعة الاستجابة وصديق محركات البحث:
تم تصميم القالب ليكون سريعة الاستجابة مما يضمن أن موقع الويب الخاص بك سيظهر و سيعمل بشكل جيد على الأجهزة المختلفةكما أنه يتبع أفضل ممارسات تحسين محركات البحث (SEO) لتحسين ظهور موقعك في الصفحات الاولى على محركات البحث.
العروض التوضيحية للمبتدئين:
يوفر قالب Zakra مجموعة من قوالب البدء Starter Templates التي يمكنك تنصيبها لبدء تصميم موقع الويب الخاص بك و تغطي هذه القوالب مجالات مختلفة و يمكن تخصيصها وفقًا لتفضيلاتك.
التوافق مع منشئي الصفحات:
تتوافق Zakra مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder وGutenberg. وهذا يجعل من السهل إنشاء تخطيطات مخصصة وتصميم موقع الويب الخاص بك دون الحاجة إلى ترميز شامل.
خيارات الطباعة و الألوان:
يقدم القالب مجموعة من خيارات الشكل و الألوان مما يسمح لك بتخصيص مظهر موقعك ليتناسب مع علامتك التجارية أو أسلوبك الشخصي.
التكامل مع ووكومرس:
يتكامل قالب Zakra بشكل جيد مع WooCommerce مما يجعله مناسبا لمواقع التجارة الإلكترونية و يمكنك بسهولة إنشاء متجر الكتروني و تخصيص شكل المتجر.
خيارات HEADER & FOOTER:
يوفر قالب Zakra خيارات متنوعة للرأس و التذييل “HEADER & FOOTER” مما يمنحك المرونة في تصميم هذه الأجزاء المهمة من موقع الويب الخاص بك.
دعم اللغة RTL (من اليمين إلى اليسار):
يدعم قالب Zakra لغات RTL مما يجعله خيارًا مناسبًا للمواقع ذات المحتوى العربي.
التحديثات و الدعم المنتظم:
يتم صيانة قالب Zakra بشكل نشط و يتلقى تحديثات منتظمة و يوفر مطور القوالب أيضًا الدعم و يوجد منتدى حيث يمكن للمستخدمين طلب المساعدة و تبادل الخبرات.
تحسين السرعة:
تم تصميم قالب Zakra مع أخذ الأداء في الاعتبار و يهدف المطورون للقالب إلى توفير أوقات تحميل سريعة لموقعك على الويب.
لاستخدام ميزة RTL في قالب Zakra يمكنك اتباع الخطوات العامة التالية:
تثبيت قالب Zakra: تأكد من تثبيت قالب Zakra على موقع WordPress الخاص بك و يمكنك تثبيته من دليل القوالب WordPress أو تحميله يدويًا.
تفعيل قالب Zakra: بمجرد تثبيت القالب قم بتنشيطه من لوحة تحكم WordPress بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress و ابحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات قالب Zakra: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) و ابحث عن الإعدادات الخاصة بـقالب Zakra حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
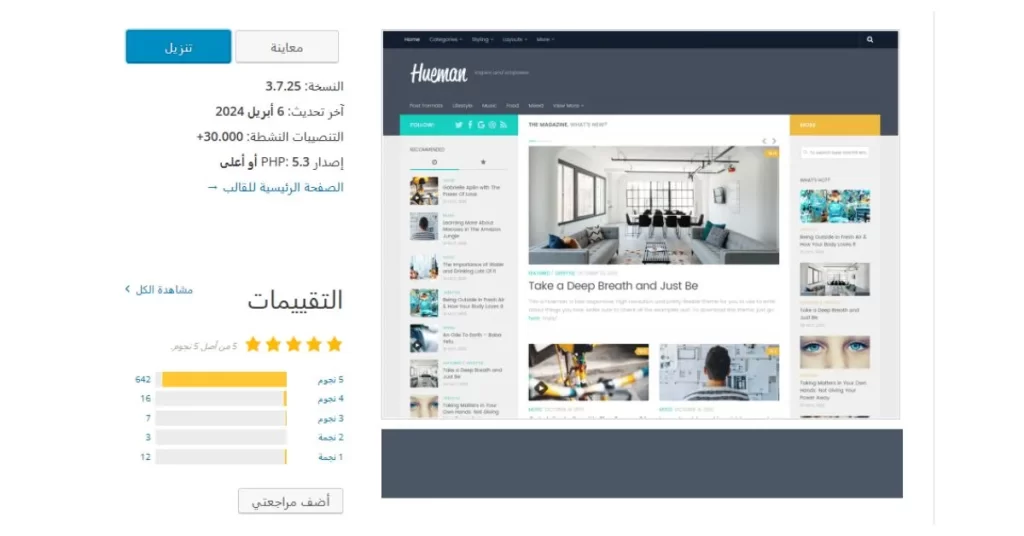
4 . قالب Hueman من أفضل قوالب ووردبريس عربية مجانية

Hueman هو قالب من قوالب ووردبريس عربية مجانية المعروف بمرونته و مميزاته و تصميمه النظيف و خيارات التخصيص الشاملة و إليك بعض الميزات والجوانب الرئيسية لقالب Hueman:
السلاسة و التجاوب:
تم تصميم قالب Hueman ليكون سريع الاستجابة مما يضمن أن موقعك الالكتروني سيظهر بشكل جيد على مجموعة متنوعة من الأجهزة بما في ذلك أجهزة الحاسوب المكتبية و الأجهزة اللوحية و الهواتف الذكية.
خيارات التخصيص:
إحدى ميزات قالب Hueman البارزة هي خيارات التخصيص الشاملة بحيث يوفر القالب لوحة خيارات متنوعة تتيح لك تعديل الجوانب المختلفة لموقعك بسهولة بما في ذلك الألوان و الخطوط و التخطيطات و غيرها.
محتوى متميز:
يتيح لك قالب Hueman عرض المحتوى المميز بشكل بارز على موقع الويب الخاص بك مما يجعله مثاليًا للمواقع أو المدونات أو المجلات الغنية بالمحتوى.
واجهة المستخدم سلسة و متعددة:
يوفر القالب العديد من واجهات المستخدم مما يتيح لك المرونة في إضافة عناصر واجهة المستخدم و ترتيبها لأقسام مختلفة على موقع الويب الخاص بك مثل الأشرطة الجانبية Sidebars و التذييلات Footer.
الصور التكيفية:
يدمج قالHueman تقنية الصور التكيفية Adaptive Image Technology لضمان ظهور صورك بشكل رائع على جميع الأجهزة مع الحفاظ على أوقات التحميل المثالية.
مطابق و صديق محركات البحث:
يتبع القالب أفضل ممارسات تحسين محركات البحث، مما يساعد على تحسين ظهور موقعك في نتائج محرك البحث.
سلاسة الربط:
يتكامل قالب Hueman بسلاسة مع منصات التواصل الاجتماعية مما يسمح لك بعرض الروابط الاجتماعية و مشاركة الأزرار للتواصل مع جمهورك.
اشكال مختلفة و متعددة الأعمدة:
يمكنك الاختيار من بين اشاكال مختلفة بما في ذلك خيارات الأعمدة المتعددة لإنشاء تجربة مرئية فريدة و جذابة للزائرين.
دعم لغة RTL:
يدعم قالب Hueman اللغات RTL (من اليمين إلى اليسار) مما يجعله مناسبًا لمواقع ذات المحتوى العربي.
قائمة الرأس الثابتة:
يتضمن القالب خيار قائمة الرأس الثابتة Sticky header مما يجعل قائمة التنقل مرئية أثناء قيام المستخدمين بالتمرير و النزول لأسفل الصفحة.
اختيارات الخطوط:
يوفر قالب Hueman خيارات خطوط متنوعة مما يسمح لك بتخصيص أنماط الخطوط و أحجامها لتتناسب مع علامتك التجارية و نشاطك التجاري.
شريط التمرير المميز:
يشتمل القالب على شريط تمرير مميز Featured Slider مما يتيح لك عرض المحتوى المهم أو المنشورات بشكل بارز على صفحتك الرئيسية.
التحديثات و الدعم المنتظم:
تتم صيانة قالب Hueman بشكل نشط مع تحديثات منتظمة لضمان التوافق مع أحدث إصدار من WordPress و لمعالجة أي تحسينات في الأمان أو الأداء يتوفر الدعم من خلال موقع و منتديات مطور القالب.
لتمكين دعم RTL و اللغة العربية في قالب Hueman يمكنك اتباع الخطوات العامة التالية:
تثبيت قالب Hueman: تأكد من تثبيت قالب Hueman على موقع ووردبريس الخاص بك و يمكنك تثبيته بطبيعة الحال من دليل القوالب WordPress أو تحميله يدويًا.
تفعيل قالب Hueman: بمجرد تثبيت القالب قم بتفعيله من لوحة تحكم ووردبريس بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress. ابحث عن خيار “لغة الموقع” وحدد لغة RTL (العربية).
تخصيص إعدادات قالب Hueman: في أداة تخصيص ووردبريس (ضمن “المظهر” > “تخصيص”) ابحث عن الإعدادات الخاصة بـقالب Hueman حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
5 . قالب Mesmerize من أشهر قوالب ووردبريس عربية مجانية

يعتبر Mesmerize أيضا من قوالب ووردبريس عربية مجانية متعدد الاستخدامات و غني بالميزات مصمم لتوفير منصة مرنة و جذابة بصريًا لإنشاء مواقع الكتروني محترف و إليك بعض المميزات الرئيسية لقالب Mesmerize:
تخطيطات صفحة واحدة و الصفحات المتعددة:
يدعم قالب Mesmerize كلاً من التخطيطات المكونة من صفحة واحدة و المتعددة الصفحات مما يسمح لك بإنشاء موقع الكتروني متحرك من صفحة واحدة أو موقع تقليدي متعدد الصفحات.
منشئ الصفحة الأولى:
يأتي القالب مزودًا بمنشئ الصفحة الأولى الذي يمكّنك من تصميم صفحتك الرئيسية و تخصيصها بسهولة و هذه الميزة مفيدة بشكل خاص لإنشاء موقع الكتروني ذو شكل فريد و جذاب .
السلاسة و التجاوب:
تم تصميم قالب Mesmerize ليكون سريع الاستجابة بشكل كامل مما يضمن أن يظهر موقع الويب الخاص بك رائعًا و بشكل جيد على الأجهزة المختلفة.
الأقسام المصممة مسبقًا:
يوفر القالب مجموعة من الأقسام المصممة مسبقًا و التي يمكنك دمجها بسهولة في موقع الويب الخاص بك و تغطي هذه الأقسام أنواع المحتوى المختلفة كالخدمات و portfolios إلخ…
التكامل مع ووكومرس:
قالب Mesmerize متوافق مع WooCommerce و مناسبًا لإنشاء متجر إلكتروني ان كان نشاطك التجاري يعتمد ايضا على التجارة الإلكترونية.
خلفيات تدعم الفيديو:
يدعم القالب خلفيات الفيديو “Video Backgrounds” مما يسمح لك بإضافة عناصر ديناميكية “dynamic” و جذابة بصريًا إلى موقع الويب الخاص بك.
التمرير المنظر:
يتضمن قالب Mesmerize تأثيرات تمرير المنظر “Parallax Scrolling” مما يعزز العمق و الاهتمام البصري لموقع الويب الخاص بك أثناء قيام المستخدمين بتصفح المحتوى الخاص بك.
خيارات التخصيص:
يقدم قالب Mesmerize خيارات تخصيص واسعة النطاق وهذا يسمح لك بضبط الألوان و الخطوط و الشكل و عناصر التصميم الأخرى لتتناسب مع علامتك التجارية ونشاطك التجاري .
خيارات الكتابة:
يوفر القالب خيارات كتابة متنوعة “Typography Options” و هذا يمنحك التحكم في الخطوط و أنماط النص المستخدمة في جميع أنحاء موقعك.
شريط التمرير:
يأتي Mesmerize مزودًا بميزة شريط التمرير المضمنة Slider التي يمكنك استخدامها لعرض الصور أو المحتوى المهم بشكل بارز على موقع الويب الخاص بك.
قسم المحفظة:
إذا كنت تقوم بإنشاء محفظة أو عرض عملك فإن Mesmerize يتضمن قسمًا للمحفظة “Portfolio Section” مع تخطيطات و خيارات قابلة للتخصيص.
دعم لغة RTL:
يدعم قالب Mesmerize اللغات RTL (من اليمين إلى اليسار) مما يلبي احتياجاتك كمنشئ محتوى باللغة العربية.
التحديثات و الدعم المنتظم:
تتم صيانة القالب بشكل نشط مع تحديثات منتظمة لضمان التوافق مع أحدث إصدار من WordPress و لمعالجة أي تحسينات في الأمان أو الأداء يتوفر الدعم من خلال موقع مطور القالب.
لتمكين دعم RTL على قالب Mesmerize يمكنك اتباع الخطوات التالية:
تثبيت قالب Mesmerize: تأكد من تثبيت قالب Mesmerize على موقع ووردبريس الخاص بك و يمكنك ذلك بطبيعة الحال من خلال دليل القوالب WordPress أو تحميله يدويًا.
تفعيل قالب Mesmerize: بمجرد تثبيت القالب قم بتنشيطه من لوحة تحكم WordPress بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress وقم بالبحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات Mesmerize: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) قم بالبحث عن الإعدادات الخاصة بقالب Mesmerize حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات لا تنسى حفظ إعداداتك و نشرها.
6 . قالب Customizr – من ابرز قوالب ووردبريس عربية مجانية

يعتبر Customizr كذلك من قوالب ووردبريس عربية مجانية الشائعة سهل الاستخدام و معروف ببساطته و خيارات التخصيص و التصميم مع السرعة في الاستجابة و إليك بعض الميزات و الجوانب الرئيسية لقالب Customizr:
التجاوب:
تم تصميم قالب Customizr ليكون سريع الاستجابة و هذا يضمن أن موقع الويب الخاص بك سيظهر بشكل جيد على الأجهزة المختلفة،
التخصيص السهل:
إحدى الميزات البارزة في Customizr هي خيارات التخصيص السهلة بحيث يأتي القالب مزودًا بلوحة تخصيص سهلة الاستخدام تسمح لك بتعديل جوانب مختلفة من موقعك كتعديل الألوان و الخطوط و الأشكال دون الحاجة إلى معرفة واسعة بالبرمجة.
أداة التخصيص المباشرة:
يتكامل قالب Customizr مع WordPress Live Customizer وهذا يوفر معاينة في الوقت الفعلي للتغييرات أثناء تخصيص موقعك مما يجعل عملية التخصيص أكثر تفاعلية و سهلة الاستخدام.
السلايدر:
يتضمن القالب ميزة شريط تمرير المدمج “Slider” و يمكنك استخدامه لعرض الصور أو المحتوى المهم بشكل بارز على صفحتك الرئيسية.
التكامل مع ووكومرس:
Customizr متوافق مع WooCommerce و هذا يجعله خيارا مناسبًا لإنشاء متجر إلكتروني.
الصفحات و المشاركات المميزة:
يتيح لك قالبCustomizr إبراز صفحات أو منشورات محددة من خلال إبرازها بشكل بارز على صفحتك الرئيسية عبر ميزة “Featured Pages and Posts”.
خيارات الخط و اللون:
يوفر القالب خيارات لتخصيص الخطوط و الألوان مما يسمح لك بإنشاء موقع ويب يتوافق مع علامتك التجارية و نشاطك التجاري.
دعم لغة RTL:
يدعم قالب Customizr خاصية RTL (من اليمين إلى اليسار) و هذا يجعله خيارًا مناسبًا لك كمنشئ محتوى باللغة العربية.
الترجمة الجاهزة:
القالب جاهز للترجمة وهذا يتيح لك إنشاء موقع ويب متعدد اللغات عن طريق ترجمة المحتوى الخاص بك إلى لغات مختلفة.
التحديثات و الدعم المنتظم:
تتم صيانة القالب بشكل مستمر مع تحديثات منتظمة لضمان التوافق مع أحدث إصدار من WordPress ولمعالجة أي تحسينات في الأمان أو الأداء.
لضبط اللغة العربية و خاصية RTL على قالب Customizr يمكنك اتباع الخطوات التالية:
تثبيت قالب Customizr: تأكد من تثبيت قالب Customizr على موقع WordPress الخاص بك عن طريق دليل القوالب WordPress أو تحميله يدويًا.
تفعيل قالب Customizr: بمجرد تثبيت القالب قم بتنشيطه من لوحة تحكم WordPress بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress و ابحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات Customizr: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) و ابحث عن الإعدادات الخاصة بـقالب Customizr حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
7 . قالب Vantage – من أبرز قوالب ووردبريس عربية مجانية

Vantage أيضا من قوالب ووردبريس عربية مجانية و التي تدعم اللغة العربية بمعنى أصح و قد تم تطويره بواسطة SiteOrigin و فيما يلي بعض الميزات الرئيسية لقالب Vantage :
السلاسة و التجاوب:
تم تصميم قالب Vantage ليكون سريع الاستجابة مما يضمن ظهور موقع الويب الخاص بك بشكل جيدًا على الأجهزة المختلفة،
التوافق مع منشئ الصفحة Page Builder Integration:
يتكامل قالب Vantage بسلاسة مع SiteOrigin Page Builder مما يسمح لك بإنشاء تخطيطات صفحة مخصصة بسهولة من خلال واجهة السحب و الإفلات.
التوافق مع ووكومرس:
القالب متوافق مع WooCommerce و هذا يجعله مناسبًا بطبيعة الحال لإنشاء متاجر إلكترونية و بتالي يمكنك استخدام Vantage لإنشاء متجر الكتروني خاص بك لبيع المنتجات أو الخدمات.
الحاجيات المخصصة:
يأتي قالب Vantage مزودًا بعناصر واجهة مستخدم مخصصة يمكنك استخدامها لإضافة عناصر متنوعة إلى موقع الويب الخاص بك كالمنشورات الحديثة و المشاركات الشائعة و غيرها.
تكامل ميتا سلايدر:
يتكامل المظهر مع مكون MetaSlider الإضافي وهذا يتيح لك إنشاء أشرطة التمرير و إدارتها بسهولة على موقع الويب الخاص بك.
خيارات التخصيص:
يوفر Vantage خيارات التخصيص من خلال WordPress Customizer وهذا كذلك يسمح لك بضبط الإعدادات المتعلقة بالألوان و الخطوط و عناصر التصميم الأخرى.
الترجمة جاهزة:
القالب جاهز للترجمة مما يجعل من السهل إنشاء موقع ويب متعدد اللغات عن طريق ترجمة المحتوى الخاص بك إلى لغات مختلفة.
قوالب الصفحة:
يتضمن theme قوالب صفحات متنوعة يمنحك المرونة في إنشاء أنواع مختلفة من الصفحات على موقع الويب الخاص بك.
تحديثات منتظمة:
يتم تحديث Vantage بانتظام لضمان التوافق مع أحدث إصدار من WordPress و لتعديل و إضافة أي تحسينات في ما يخص الأمان أو الأداء.
الدعم من SiteOrigin:
نظرًا لأنه تم تطوير Vantage بواسطة SiteOrigin فيمكنك العثور على الدعم على موقع SiteOrigin إذا كانت لديك أسئلة أو كنت بحاجة إلى المساعدة.
لتمكين دعم RTL على قالب Vantage فيمكنك اتباع الخطوات التالية:
تثبيت Vantage Theme: تأكد من تثبيت قالب Vantage على موقع WordPress الخاص بك و يمكنك تثبيته من دليل القوالب WordPress أو تحميله يدويًا.
تفعيل قالب Vantage: بمجرد تثبيت القالب قم بتنشيطه من لوحة تحكم WordPress بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress و ابحث عن خيار “لغة الموقع” وحدد لغة RTL (العربية).
تخصيص إعدادات Vantage: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) قم بالبحث عن الإعدادات الخاصة بـقالب Vantage حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد جيدا من حفظ إعداداتك و نشرها.
8 . قالب Colibri WP – من قوالب ووردبريس عربية مجانية الشهيرة

يعد قالب Colibri WP أيضا من قوالب ووردبريس عربية مجانية و من قوالب WordPress التي تدعم الكتابة من اليمين الى اليسار RTL المرنة و السهلة الاستخدام مصممة لمجموعة متنوعة من مواقع الويب و فيما يلي بعض الميزات و الجوانب الرئيسية لقالب Colibri WP:
سلاسة التجاوب:
تم تصميم قالب Colibri WP ليكون سريع الاستجابة و هذا يضمن لموقع الويب الخاص بك الظهور و العمل بشكل جيد على الأجهزة المتنوعة.
استيراد العرض التجريبي بنقرة واحدة:
يوفر القالب ميزة الاستيراد التجريبي بنقرة واحدة One-Click Demo Import مما يسمح لك بإعداد موقع الويب الخاص بك بسرعة عن طريق استيراد محتوى تجريبي مصمم مسبقًا.
التوافق مع منشئي الصفحات:
يتوافق Colibri WP مع منشئي الصفحات المشهورين مثل Elementor و Beaver Builder و هذا يوفر لك المرونة اللازمة لإنشاء تخطيطات و أشكال مخصصة دون الحاجة إلى اي لغة برمجة.
التكامل مع ووكومرس:
يتكامل القالب بسلاسة مع WooCommerce مما يجعله مناسبًا لإنشاء متاجر الكترونية أون لاين و بتالي فيمكنك بسهولة إعداد و تخصيص المتجر الإلكترونية الخاص بك إن كان يناسب نشاطك التجاري.
منشئ Header & Footer:
يتضمن قالب Colibri WP أداة إنشاء الهيدر و الفوتر “Header and Footer Builder” مما يسمح لك بإنشاء الهيدر و الفوتر مخصصة وفقًا للمحتوى الخاصة بك و وفقا لنشاطك التجاري.
خيارات التخصيص:
يقدم القالب مجموعة من خيارات التخصيص Customization Options من خلال WordPress Customizer بحيث يمكنك ضبط الألوان و الخطوط و غيرها لتخصيص موقع الويب الخاص بك.
تخطيطات الموقع:
يوفر Colibri WP تخطيطات الموقع Blog Layouts متنوعة و هذا يتيح لك خيارات لعرض منشورات مدونتك بأنماط متعددة و مختلفة.
ضوابط الكتابة:
يتضمن القالب ميزة تنسيق الكتابة Typography Controls و التي تسمح لك بتخصيص أنماط الخطوط و أحجامها في جميع أنحاء موقع الويب الخاص بك.
صديق محركات البحث:
تم تصميم قالب Colibri WP باستخدام أفضل ممارسات تحسين محركات البحث (SEO) “SEO-Friendly” مما يساعد على تحسين موقع الويب الخاص بك لمحركات البحث.
قوالب البدء:
يأتي القالب مع مجموعة من القوالب البدء Starter Templates التي تغطي مجالات مختلفة و يمكنك استخدام هذه القوالب كأساس لموقع الويب الخاص بك وتخصيصها حسب الحاجة.
الدعم المتعدد اللغات:
يتوافق قالب Colibri WP مع المكونات الإضافية الشائعة متعددة اللغات “Multilingual Support” مما يسهل إنشاء موقع ويب متعدد اللغات.
التحديثات و الدعم المنتظم:
تتم صيانة القالب بشكل نشط مع تحديثات منتظمة لضمان التوافق مع أحدث إصدار من WordPress و لمعالجة أي تحسينات أيضا في الأمان أو الأداء و يتوفر الدعم من خلال موقع مطور القالب.
لاستخدام دعم RTL على قالب Colibri WP يمكنك اتباع الخطوات التالية:
تثبيت قالب Colibri WP: تأكد من تثبيت قالب Colibri WP على موقع WordPress الخاص بك و يمكنك تثبيته من دليل القوالب ووردبريس أو تحميله يدويًا.
تفعيل قالب Colibri WP: بمجرد تثبيت القالب قم بتفعيله من لوحة تحكم WordPress بالانتقال إلى “المظهر” > “القوالب”.
تعديل إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress وقم بالبحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات Colibri WP: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) ابحث عن الإعدادات الخاصة بقالب Colibri WP حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
9 . OceanWP من أفضل قوالب ووردبريس عربية مجانية

لا يمكن التطرق الى قوالب ووردبريس عربية مجانية بدون ان نذكر قالب OceanWP فبدون منازع فيعد OceanWP من أفضل و أكثر القوالب شيوعا و قابليتا للتخصيص و هو معروف بتعدد استخداماته و أدائه المميز و يتم استخدامه على نطاق واسع من قبل مطوري و مالكي مواقع الويب لإنشاء مواقع و متاجر الكترونية سريعة الاستجابة و جذابة بصريًاو يقدم القالب مجموعة من خيارات التخصيص إليك بعض منها:
سلاسة و سرعة التجاوب:
تم تصميم قالب OceanWP ليكون سريع الاستجابة بشكل كامل مما يضمن أن موقع الويب الخاص بك سيظهر و سيعمل بشكل جيد على الأجهزة المختلفة،
أوقات التحميل السريعة:
تم تحسين سرعة القالب مع برمجة خفيفة و أداء فعال و تساهم أوقات التحميل السريعة في توفير تجربة مستخدم إيجابية التي تساهم بشكل كبير في تحسين ترتيب موقعك او متجرك الالكتروني على محركات البحث.
التكامل مع ووكومرس:
يتكامل OceanWP بسلاسة مع WooCommerce مما يجعله خيارًا ممتازًا لبناء المتاجر عبر الإنترنت و يمكنك بسهولة إعداد و تخصيص متجر إلكتروني خاص بك.
خيارات التخصيص:
تكمن إحدى نقاط قوة قالب OceanWP في خيارات التخصيص الشاملة التي يوفرها فهو يوفر لوحة قوالب سهلة الاستخدام تسمح لك بتخصيص الألوان و الخطوط و غيرها و هو أيضا متوافق مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder.
استيراد العرض التوضيحي:
يوفر قالب OceanWP محتوى تجريبيًا يمكنك استيراده لإعداد موقع الويب الخاص بك بسرعة و تعد هذه الميزة مفيدة بشكل خاص إذا كنت تريد تكرار شكل و مظهر عرض توضيحي معين.
خيارات تحسين محركات البحث المضمنة:
يتضمن القالب خيارات تحسين محركات البحث (SEO) المضمنة للمساعدة في تحسين رؤية محركات البحث لموقعك الالكتروني.
دعم اللغة RTL (من اليمين إلى اليسار):
يدعم OceanWP ميزة RTL (Right To Left) مما يجعله خيارا مناسبًا لمواقع الويب التي تستخدم لغات من اليمين إلى اليسار كالعربية.
رأس مثبت:
يتضمن القالب خيار رأس ثابت Sticky header مما يسمح لقائمة التنقل بالبقاء مرئية أثناء قيام المستخدمين بالتمرير لأسفل الصفحة.
خيارات الكتابة:
يوفر قالب OceanWP خيارات كتابة متنوعة Typography Controls مما يتيح لك التحكم في الخطوط و أنماط النص المستخدمة على موقعك الالكتروني.
Header شفاف:
إذا كنت تفضل تصميم رأس حديث و شفاف Transparent Header فإن قالبOceanWP يقدم هذا الخيار مما يسمح لك بإنشاء مظهر أنيق و معاصر لموقع الويب الخاص بك.
التحديثات و الدعم المنتظم:
يتم صيانة قالب OceanWP بشكل نشط مع تحديثات منتظمة لضمان التوافق مع أحدث إصدار من WordPress و لمعالجة أي تحسينات في الأمان أو الأداء.
لتمكين دعم RTL في قالب OceanWP يمكنك اتباع الخطوات التالية:
تثبيت قالب OceanWP: تأكد من تثبيت قالب OceanWP على موقع WordPress الخاص بك و يمكنك تثبيته من دليل القوالب WordPress أو تحميله يدويًا.
تنشيط قالب OceanWP: بمجرد تثبيت القالب قم بتفعيله من لوحة تحكم WordPress عبر الانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress قم بعد ذلك بالبحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات قالب OceanWP: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”)، ابحث عن الإعدادات الخاصة بـقالب OceanWP حيث يمكنك ضبط اتجاه النص على RTL.
حفظ التغييرات: بعد إجراء التغييرات تأكد من حفظ إعداداتك و نشرها.
10 . Astra من أفضل و أشهر قوالب ووردبريس عربية مجانية

القالب الثاني الذي لا يمكن أن لا يتواجد في لائحة قوالب ووردبريس عربية مجانية هو قالب Astra فهو عبارة عن قالب WordPress شائع و مميز جدا و متعدد الاستخدامات و معروف بسرعته و مرونته و توافقه مع أدوات إنشاء الصفحات و إليك بعض الميزات و الجوانب الرئيسية لقالب Astra:
الأداء و السرعة:
تم تصميم Astra مع أخذ الأداء في الاعتبار مما يوفر أوقات تحميل سريعة لموقعك على الويب بحيث يساهم كوده الخفيف في توفير تجربة مستخدم سلسة.
سرعة التجاوب:
القالب سريع الاستجابة تماما و هذا يضمن ظهور موقع الويب الخاص بك رائعًا و بشكل جيد على الأجهزة المختلفة،
التكامل مع ووكومرس:
يتكامل قالب Astra بسلاسة مع WooCommerce و هذا يجعله خيارًا ممتازًا لبناء المتاجر عبر الإنترنت و يمكنك بسهولة تخصيص صفحات المتجر و المنتجات لتناسب علامتك التجارية.
التوافق مع منشئي الصفحات:
Astra متوافق مع منشئي الصفحات المشهورين مثل Elementor وBeaver Builder و Gutenberg و يتيح هذا سهولة التخصيص و إنشاء تخطيطات فريدة دون الحاجة إلى اي خبرة في الترميز و في لغات البرمجة.
قوالب البدء:
توفر Astra مكتبة من قوالب البداية Starter Templates المصممة مسبقًا لمختلف المجالات و يمكنك استيراد هذه القوالب لبدء تصميم موقع الويب الخاص بك وتخصيصها وفقًا لاحتياجاتك.
خيارات التخصيص Customization Options :
يقدم قالب Astra مجموعة من خيارات التخصيص من خلال WordPress Customizer و يمكنك بطبيعة الحال ضبط الألوان و الخطوط و الإعدادات المختلفة لتخصيص موقع الويب الخاص بك.
خيارات Header:
توفر Astra تخطيطات وخيارات متعددة للرؤوس Header Options بما في ذلك Header اللاصقة و Header الشفافة و هذا يمنحك المرونة في تصميم Header ليناسب تفضيلاتك.
التحكم في الكتابة و الألوان:
يتضمن القالب عناصر تحكم واسعة النطاق في الطباعة والألوان “Typography and Color Controls” مما يسمح لك بضبط الجوانب المرئية لموقع الويب الخاص بك.
صديق محركات البحث:
تم تصميم Astra باستخدام أفضل ممارسات تحسين محركات البحث (SEO) مما يضمن تحسين موقع الويب الخاص بك و ظهوره بشكل جيد على الصفحات الاولى لمحركات البحث.
دعم اللغة RTL (من اليمين إلى اليسار):
يدعم Astra ميزة (RTL (Right To Left مما يجعله مناسبًا و افضل خيار للمستخدمين الذين يريدون انشاء المحتوى باللغة العربية.
التحديثات و الدعم المنتظم:
تتم صيانة Astra بشكل نشط مع تحديثات منتظمة لضمان التوافق مع أحدث إصدار من WordPress و لمعالجة أي تحسينات في الأمان أو الأداء.
لتمكين دعم RTL و اللغة العربية في قالب Astra يمكنك اتباع الخطوات التالية:
تثبيت قالب Astra: تأكد من تثبيت قالب Astra على موقع WordPress الخاص بك و يمكنك تثبيته من دليل القوالب WordPress أو تحميله يدويًا.
تفعيل قالب Astra: بمجرد تثبيت القالب قم بتنشيطه من لوحة تحكم WordPress بالانتقال إلى “المظهر” > “القوالب”.
ضبط إعدادات اللغة: انتقل إلى “الإعدادات” > “عام” في لوحة تحكم WordPress و قم بالبحث عن خيار “لغة الموقع” و حدد لغة RTL (العربية).
تخصيص إعدادات Astra: في أداة تخصيص WordPress (ضمن “المظهر” > “تخصيص”) و ابحث عن الإعدادات الخاصة بقالب Astra حيث يمكنك ضبط اتجاه النص على RTL من اليمين إلى اليسار.
حفظ التغييرات: بعد إجراء التغييرات تأكد جيدا من حفظ إعداداتك و نشرها.
ممكن أن تجد بعض الروابط التابعة على موقعنا مما يعني أنه إذا قمت بعملية شراء بعد الضغط عليها فقد نتلقى عمولة على عملية البيع دون أي تكلفة إضافية عليك و نحن نقدر دعمك بشكل كبير تفاصيل إضافية من هنا.
تقدم جميع القوالب 10 التي تم ذكرها في لائحة افضل قوالب ووردبريس عربية مجانية امتدادات متميزة “Premium” و هي توفر وظائف و ميزات إضافية مما يسمح لك بتوسيع إمكانيات موقع الويب الخاص بك بشكل أكبر و أفضل.
هذه إذن أفضل قوالب ووردبريس عربية مجانية فغالبًا ما يأتي مجال إنشاء مواقع الكترونية مع حاجز مالي ملحوظ ومع هذا فإن توفر قوالب ووردبريس العربية المجانية يحطم هذه الفكرة مما يساعدك بالبدء في رحلتك الرقمية سواء كنت مدونًا أو مقدم خدمات او منتجات دون المساس بالجودة.